|
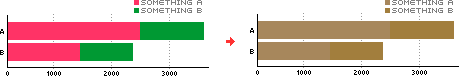
About COLOR-DEFICIENT VISION -色覚の障害について このシミュレータでは、3種類存在する色覚の障害をシミュレートします。 どのようなしくみによって障害が起こるのか、またどのように見えるのかについては以下のサイトに詳しく紹介されています。 色覚に障害を持っていたとしたら、あなたのサイトは見えるでしょうか ? Robert Hess -Microsoft Corporation (この記事自体もまたBT exact社のリファレンスに基づいています。) シミュレーションは上記、または文末に挙げたサイトのデータを参照して行われています。 1.まず、中央の「BGCOLOR」と書かれたボックスをクリックし、背景色を選択する状態にします。 その後、右のパレットから背景色をクリックして選択します。(選択と同時に背景色が変わります) 2.同様にしてテキストカラーも選択します。 3.試したい色のコンビネーションが決まったら、中央下段にある3つのボタンから、シミュレートしたい色覚の障害のタイプを選びます。 (左から、第一色盲:赤の二色型色覚、第二色盲:緑の二色型色覚、第三色盲:青の二色型色覚を表します。) 悪い例:  選んだ2色の組合わせによっては、ある色覚不足のシミュレート結果、まったく2色が溶け込んで見えなくなることがあります。 このような色の選択を避けることによって、色弱者にとってストレスの無い配色を選ぶことが出来ます。 ※シミュレーションに使われているデータは、他のシミュレータに比べ、正常値と結果値の色の変化がビビット過ぎるような気もします。 参考サイト back / |